
キャンペーンやWebサイト移転など、訪問者に気づいてもらいたい情報をページ上部に表示したい時に使える「Top Bar」というWordPress用プラグインのご紹介です。
日本語化はされていませんが、5つの設定をするだけで簡単にお知らせを表示できます。
目次
「Top Bar」のインストール

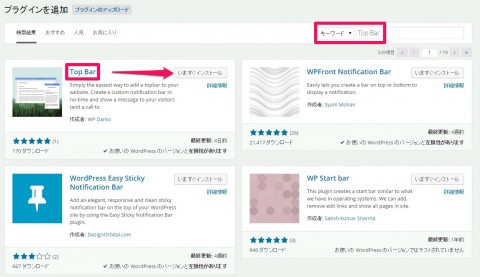
WordPressの管理画面でプラグインを追加します。
検索キーワードに「Top Bar」と入力し検索。一番最初に出てくる「Top Bar」を「いますぐインストール」します。

「プラグインを有効化」し設定へ。(WordPress公式ディレクトリの場合はこちら)
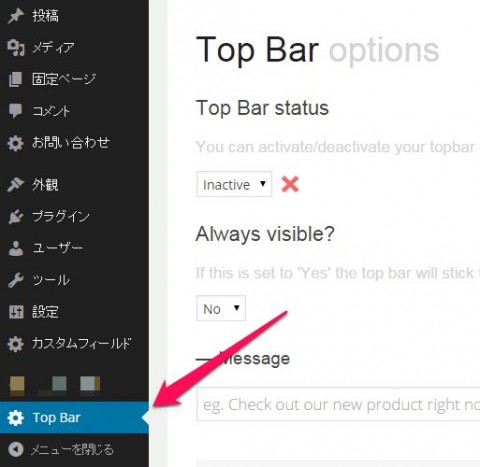
「Top Bar」の設定画面を表示します。

左側にあるメニューから「Top Bar」という項目を選択します。
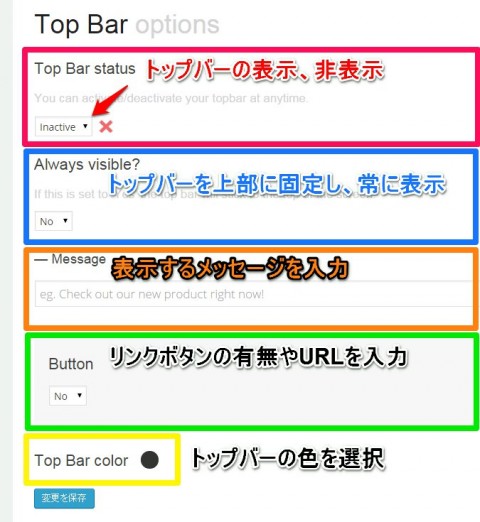
5つの設定項目

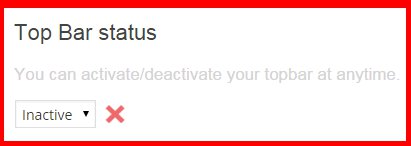
1,トップバーの表示、非表示

通知・お知らせバーを表示するかしないかを選択できます。
「Inactive」→非表示
「Active」→表示
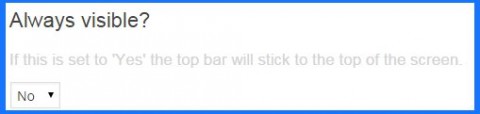
2,トップバーを上部に固定し、常時表示

通知・お知らせバーを常時表示させることが出来ます。スクロールに合わせて自動追尾してくれるという機能です。
「Yes」→自動追尾有り
「No」→自動追尾なし
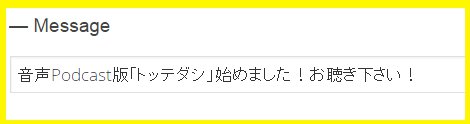
3,表示するメッセージを入力

新しい製品やサービス、キャンペーン、伝えたい内容を空欄に入れます。もちろん日本語も使えます。
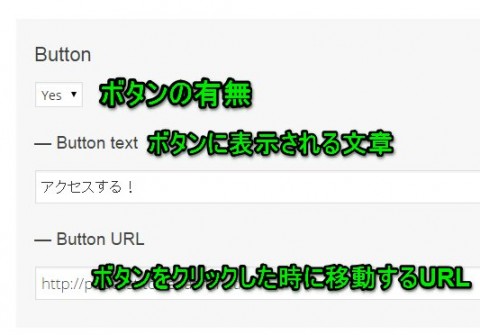
4,リンクボタンの有無やURL設定

メッセージの横にリンクボタンを表示させることが出来ます。
「Yes」→ボタン表示
「No」→ボタン非表示
ボタンに表示されるキーワードや、クリック時に移動するURLを入力します。
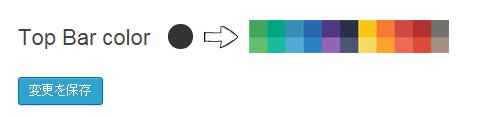
5,通知バーの色を選択

22色の中から好きな色を選択することが出来ます。(数値による指定はできません)
以上、5つの設定を行った後、「設定を保存」をクリックすれば通知バーが表示されます。

たった5ステップで目立つインフォメーションの設置が完了しました!ぜひご活用下さい。
ちなみに、「Top Bar」 には有料の「プロバージョン」が有ります。いろんな機能が追加されていますので気になる方はチェックしてみてください。
(今回ご紹介した設置方法は無料版です)
以上、トッテダシでした。



